반응형
네이버 맵 & 카카오맵 vue.js에서 폴리곤, 아이콘 추가
개발환경
vue.js 3.2.13
*좌표는 동일 함. 맵으로 인해서 기본적인 차이는 있음.


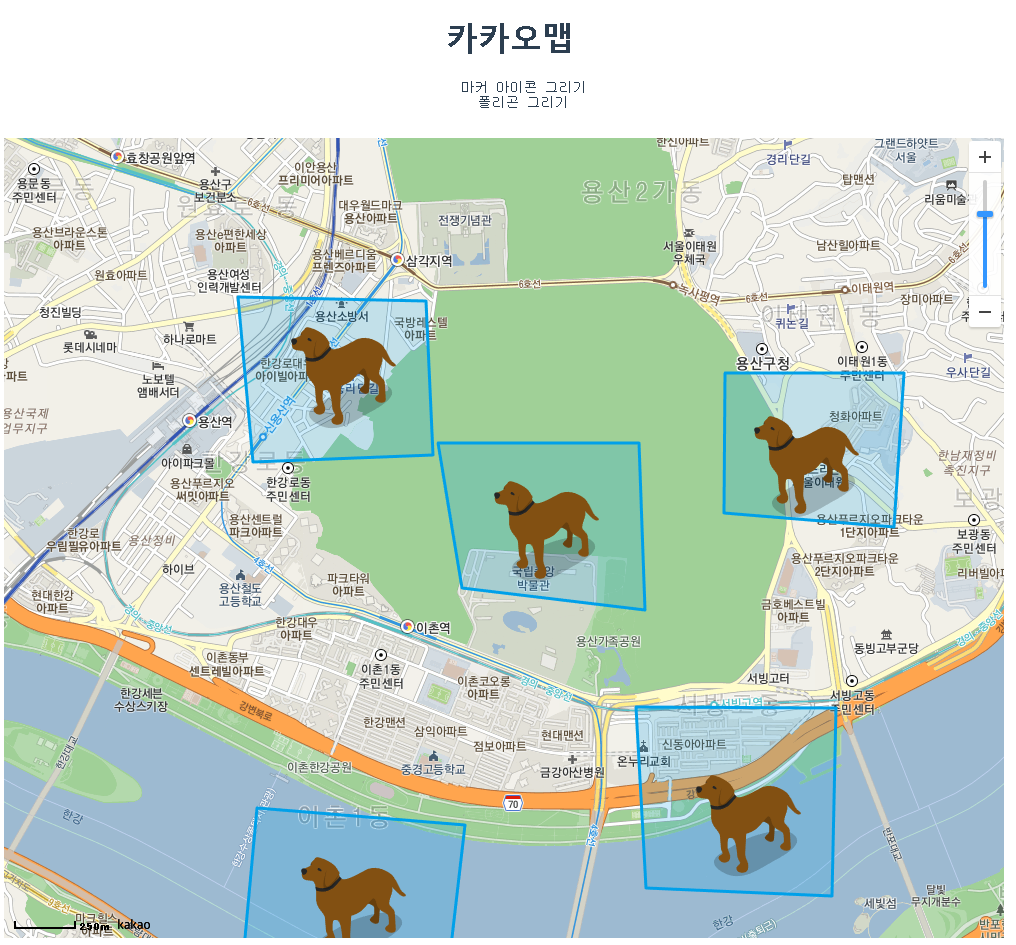
Kakao Map
<template>
<h1>카카오맵</h1>
<pre>
마커 아이콘 그리기
폴리곤 그리기
</pre>
<div id="map" style="width:1000px;height:800px"></div>
<span >{{coord}}</span>
</template>
<script>
var kMap
//var drawManager
export default {
name: 'KakaoMap1'
, components: {
}
, data() {
return {
markerLst : [
{x:126.9810147, y:37.5263942, icon:"dog.svg", polygon:[{x:126.9759077, y:37.5290488},{x:126.9769806, y:37.5238075},{x:126.9852633, y:37.5230246},{x:126.9850058, y:37.5290488}]},
{x:126.9718308, y:37.5319348, icon:"dog.svg", polygon:[{x:126.9668526, y:37.5342899},{x:126.9675392, y:37.5283682},{x:126.9756932, y:37.5286064},{x:126.9753498, y:37.5341537}]},
{x:126.9927735, y:37.5287357, icon:"dog.svg", polygon:[{x:126.9888682, y:37.5315673},{x:126.9888253, y:37.5265303},{x:126.99655, y:37.5260198},{x:126.9969792, y:37.5315673}]},
{x:126.9723029, y:37.5128402, icon:"dog.svg", polygon:[{x:126.9677109, y:37.5158766},{x:126.9669813, y:37.5096471},{x:126.9763369, y:37.5096471},{x:126.9771094, y:37.5152639}]},
{x:126.9901556, y:37.5158017, icon:"dog.svg", polygon:[{x:126.984877, y:37.5195188},{x:126.9853062, y:37.5130172},{x:126.9937176, y:37.5127108},{x:126.9939322, y:37.5194847}]}
],
coord : ''
}
}
, mounted() {
if (window.kakao && window.kakao.maps) {
this.initMap()
}
else {
const script = document.createElement('script')
script.onload = () => kakao.maps.load(this.initMap)
script.src = 'https://dapi.kakao.com/v2/maps/sdk.js?autoload=false&appkey=60a4927ee026d760b75cc89a9b363856&libraries=services,drawing'
document.head.appendChild(script)
}
}
, methods: {
initMap()
{
const container = document.getElementById("map")
const options = {
center: new kakao.maps.LatLng(37.5256623, 126.9788689),
level: 5,
//mapTypeId:kakao.maps.MapTypeId.SKYVIEW,
mapTypeId:kakao.maps.TERRAIN,
disableDoubleClickZoom: true
}
kMap = new kakao.maps.Map(container, options)
///zoom control
var zoomControl = new kakao.maps.ZoomControl()
kMap.addControl(zoomControl, kakao.maps.ControlPosition.RIGHT)
this.drawMarker()
this.drawPolygon()
}
, drawMarker()
{
for(var arr in this.markerLst)
{
var marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(this.markerLst[arr].y, this.markerLst[arr].x),
image: new kakao.maps.MarkerImage(
require('@/images/' + this.markerLst[arr].icon),
new kakao.maps.Size(150, 150), // 마커의 크기
{
offset: new kakao.maps.Point(75, 75), // 마커 이미지에서의 기준 좌표(naver:anchor)
spriteOrigin: new kakao.maps.Point(0, 0)//, // 스트라이프 이미지 중 사용할 영역의 좌상단 좌표
})
})
kakao.maps.event.addListener(marker, 'click',this.markerClick)
marker.setMap(kMap)
}
}
, drawPolygon()
{
for(var i = 0; i< this.markerLst.length; i++)
{
var polygonPath= []
for(var j = 0; j < this.markerLst[i].polygon.length; j++)
{
//latitude y
//longitude x
polygonPath.push(new kakao.maps.LatLng(this.markerLst[i].polygon[j].y, this.markerLst[i].polygon[j].x))
}
var polygon = new kakao.maps.Polygon({
path: polygonPath, // 다각형을 구성하는 좌표 배열입니다 클릭한 위치를 넣어줍니다
strokeWeight: 3, // 선의 두께입니다
strokeColor: '#00a0e9', // 선의 색깔입니다
strokeOpacity: 1, // 선의 불투명도입니다 0에서 1 사이값이며 0에 가까울수록 투명합니다
strokeStyle: 'solid', // 선의 스타일입니다
fillColor: '#00a0e9', // 채우기 색깔입니다
fillOpacity: 0.2 // 채우기 불투명도입니다
})
kakao.maps.event.addListener(polygon, 'click',this.polygonClick)
polygon.setMap(kMap)
}
}
, markerClick()
{
alert('marker click')
}
, polygonClick(e)
{
alert('polygonClick' + e.coord.x + '-' + e.coord.y)
}
}
}
</script>
<style scoped>
</style>
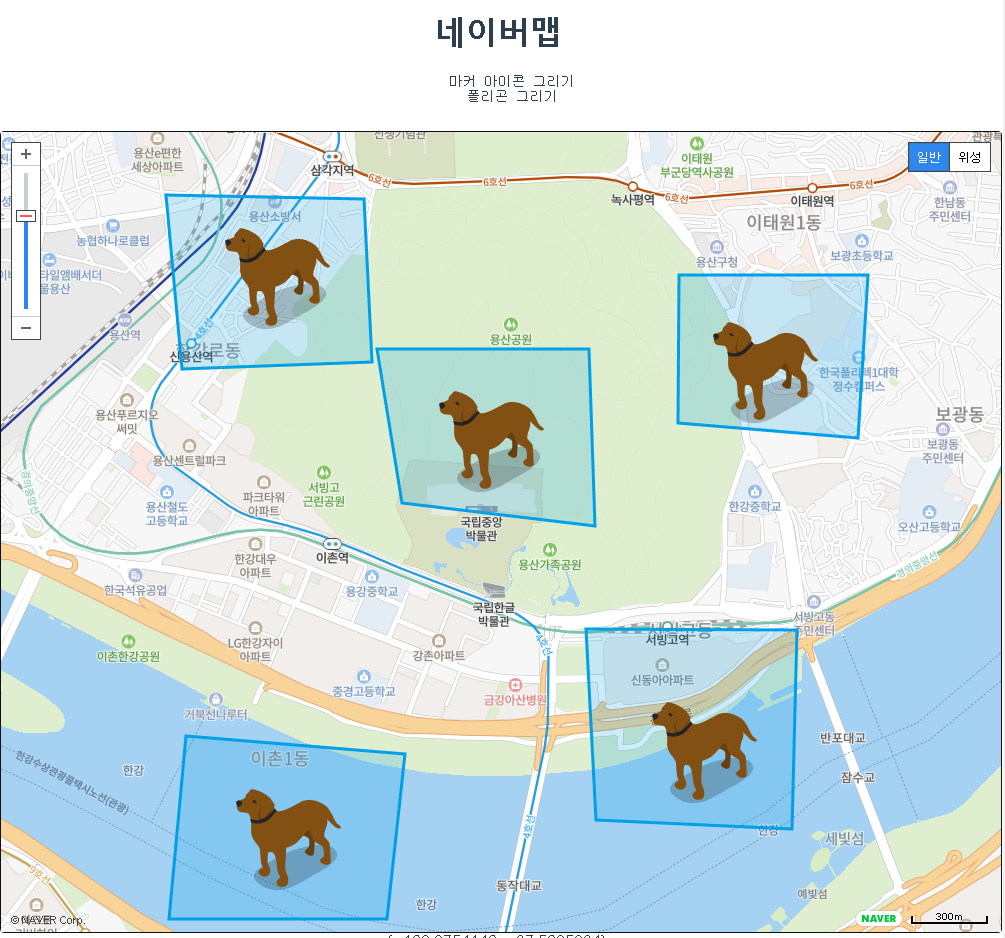
Naver Map
<template>
<h1>네이버맵</h1>
<pre>
마커 아이콘 그리기
폴리곤 그리기
</pre>
<div id="map" style="width:1000px;height:800px"></div>
<span >{{coord}}</span>
</template>
<script>
var nMap
export default {
name: 'NaverMap1'
, components: {
}
, data() {
return {
markerLst : [
{x:126.9810147, y:37.5263942, icon:"dog.svg", polygon:[{x:126.9759077, y:37.5290488},{x:126.9769806, y:37.5238075},{x:126.9852633, y:37.5230246},{x:126.9850058, y:37.5290488}]},
{x:126.9718308, y:37.5319348, icon:"dog.svg", polygon:[{x:126.9668526, y:37.5342899},{x:126.9675392, y:37.5283682},{x:126.9756932, y:37.5286064},{x:126.9753498, y:37.5341537}]},
{x:126.9927735, y:37.5287357, icon:"dog.svg", polygon:[{x:126.9888682, y:37.5315673},{x:126.9888253, y:37.5265303},{x:126.99655, y:37.5260198},{x:126.9969792, y:37.5315673}]},
{x:126.9723029, y:37.5128402, icon:"dog.svg", polygon:[{x:126.9677109, y:37.5158766},{x:126.9669813, y:37.5096471},{x:126.9763369, y:37.5096471},{x:126.9771094, y:37.5152639}]},
{x:126.9901556, y:37.5158017, icon:"dog.svg", polygon:[{x:126.984877, y:37.5195188},{x:126.9853062, y:37.5130172},{x:126.9937176, y:37.5127108},{x:126.9939322, y:37.5194847}]}
],
coord : ''
}
}
, mounted() {
this.initMap()
}
, methods: {
initMap()
{
var mapOptions = {
scaleControl: true //우하단 축척
, logoControl: true //네이버 로고 뭔지 모르겠음.
, mapDataControl: true //좌하단 네이버 로고
, mapTypeControl: true //지도 유형 컨트롤
, zoom: 15
, zoomControl: true //줌 컨트롤
// , zoomControlOptions: { //줌 컨트롤 스타일
// style: naver.maps.ZoomControlStyle.SMALL,
// position: naver.maps.Position.TOP_RIGHT
// } //주석 풀면 우측에 +-로만 생김
, maxZoom : 19 //최대 줌 레벨
, minZoom :6 //최소 줌 레벨
, disableDoubleClickZoom : false//더블 클릭해 지도를 확대하는 기능의 사용 여부
, mapTypeId: naver.maps.MapTypeId.NORMAL//NORMAL SATELLITE HYBRID 지도의 초기 지도 유형 id입니다.
, keyboardShortcuts : true //키보드 방향 키를 이용한 지도 이동(패닝) 허용 여부입니다.
}
nMap = new naver.maps.Map('map', mapOptions)
nMap.setCenter(new naver.maps.LatLng(37.5216223, 126.9788689))
this.drawMarker()
this.drawPolygon()
naver.maps.Event.addListener(nMap, 'click', this.mapClick)
}
, mapClick(e)
{
this.coord += '{x:' + e.coord.x + ', y:' + e.coord.y + '},'
//alert('현좌표(left click)' + e.coord.x + '-' + e.coord.y)
}
, drawMarker()
{
//무료 아이콘
for(var arr in this.markerLst)
{
//이미지 마커
var imageMarkerOptions = {
position: new naver.maps.LatLng(this.markerLst[arr].y, this.markerLst[arr].x)
, map: nMap
, icon: {
url: require('@/images/' + this.markerLst[arr].icon)
, size: new naver.maps.Size(150, 150)
, origin: new naver.maps.Point(0, 0)
, anchor: new naver.maps.Point(75, 75)
}
};
var imageMarker = new naver.maps.Marker(imageMarkerOptions)
//marker event
naver.maps.Event.addListener(imageMarker, 'click', this.markerClick)
// 이벤트는 폴리곤, 마커 등 각각 지원하는게 있고, 안하는 것이 있음. api 확인 할 것
// 아래는 전체 이벤트
// mousedown, mouseup, click, dblclick, rightclick, mouseover, mouseout, mousemove
// dragstart, drag, dragend
// touchstart, touchmove, touchend, pinchstart, pinch, pinchend, tap, longtap, twofingertap, doubletap
}
}
, drawPolygon()
{
//무료 아이콘
for(var i = 0; i< this.markerLst.length; i++)
{
var polygonPath= []
for(var j = 0; j < this.markerLst[i].polygon.length; j++)
{
//latitude y
//longitude x
polygonPath.push(new naver.maps.LatLng(this.markerLst[i].polygon[j].y, this.markerLst[i].polygon[j].x))
}
var polygon = new naver.maps.Polygon({
paths: polygonPath // 그려질 다각형의 좌표 배열입니다
, strokeColor: '#00a0e9' //color_cd, // 선의 색깔입니다
, strokeOpacity: 1 // 선의 불투명도 입니다 1에서 0 사이의 값이며 0에 가까울수록 투명합니다
, strokeWeight: 3 // 선의 두께입니다
, fillColor: '#00a0e9' // 채우기 색깔입니다
, fillOpacity: 0.2 // 채우기 불투명도 입니다
, strokeStyle: 'solid' // 선의 스타일입니다
, zIndex: 1
, clickable: true
, map: nMap
})
naver.maps.Event.addListener(polygon, 'click', this.polygonClick)
}
}
, markerClick()
{
alert('marker click')
}
, polygonClick(e)
{
alert('polygonClick' + e.coord.x + '-' + e.coord.y)
}
}
}
</script>
<style scoped>
</style>
안되시는 분들은 아래 글 참고 해주세요.
2022.08.18 - [Vue.js] - vue.js naver map & kakao map
반응형
'Vue.js' 카테고리의 다른 글
| DevExtreme DataGrid 컬럼 정렬 (vue.js) (1) | 2022.09.16 |
|---|---|
| DevExtreme DataGrid basic (vue.js) (190) | 2022.09.15 |
| DevExtreme Button 스타일 정리(vue.js 버전) (2) | 2022.09.15 |
| vue.js naver map & kakao map (1) | 2022.08.18 |
| kakao map 관련 (1) | 2021.07.22 |


댓글