반응형
개발환경
vue.js 3.2.13
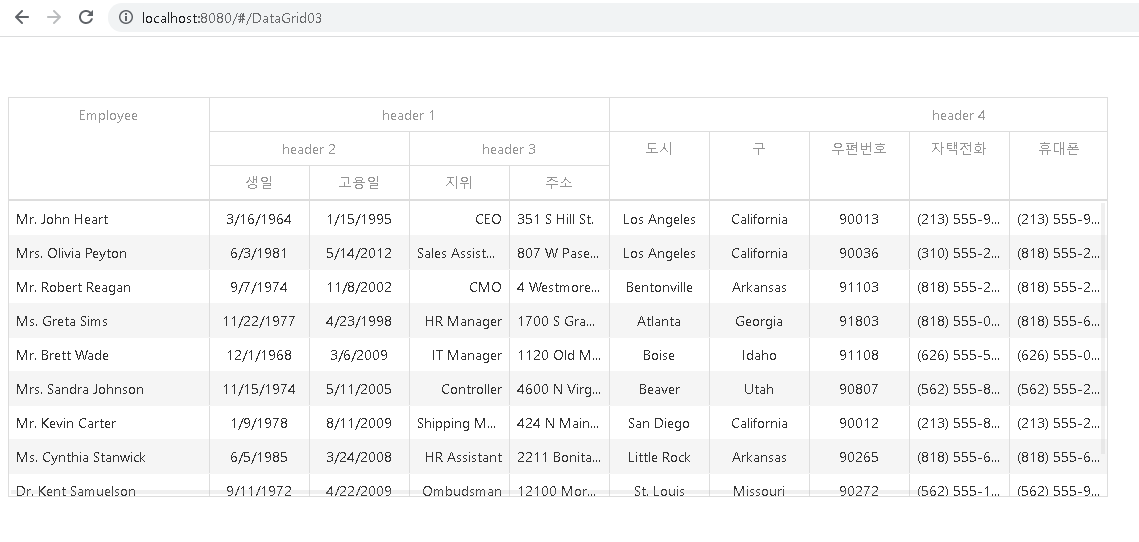
DevExtreme DataGrid multi header(다중헤더)
그리드에서 자주 나오는 다중 헤더...
외국보다... 우리나라에서 유독 많이 쓰는 것 같음. 이유는 모르겠으나....
고객이 원하면... 해줘야되는 우리....
참고로 병합이 되어도... 단일 행은 가운데 정렬 안됨. 아마 css로 해야하지 않나 싶음.

전체 코드
<template>
<div >
<DxDataGrid
id="gridContainer"
:data-source="dataList"
:allow-column-reordering="true"
:allow-column-resizing="true"
:column-auto-width="false"
:show-borders="true"
:row-alternation-enabled="true"
key-expr="ID"
ref="grid"
>
<DxScrolling mode="standard"/>
<DxColumn :width="200" caption="Employee" :calculate-cell-value="calculateCellValue" /><!-- calculate-cell-value으로 컬럼의 내용을 합침 --->
<DxColumn caption="header 1">
<DxColumn caption="header 2">
<DxColumn :width="100" data-field="BirthDate" caption="생일" data-type="date" alignment="center" :allow-sorting="false" />
<DxColumn :width="100" data-field="HireDate" caption="고용일" data-type="date" alignment="center" :allow-sorting="false" />
</DxColumn>
<DxColumn caption="header 3">
<DxColumn :width="100" data-field="Position" caption="지위" data-type="string" alignment="right" :allow-sorting="false" />
<DxColumn :width="100" data-field="Address" caption="주소" data-type="string" alignment="left" :allow-sorting="false" />
</DxColumn>
</DxColumn>
<DxColumn caption="header 4">
<DxColumn :width="100" data-field="City" caption="도시" data-type="string" alignment="center" :allow-sorting="false" />
<DxColumn :width="100" data-field="State" caption="구" data-type="string" alignment="center" :allow-sorting="false" />
<DxColumn :width="100" data-field="Zipcode" caption="우편번호" data-type="string" alignment="center" :allow-sorting="false" />
<DxColumn :width="100" data-field="HomePhone" caption="자택전화" data-type="string" alignment="center" :allow-sorting="false" />
<DxColumn :width="100" data-field="MobilePhone" caption="휴대폰" data-type="string" alignment="center" :allow-sorting="false" />
<DxColumn :width="100" data-field="Skype" caption="스카이프" data-type="string" alignment="left" :allow-sorting="false" />
<DxColumn :width="100" data-field="Email" caption="메일" data-type="string" alignment="left" :allow-sorting="false" />
</DxColumn>
</DxDataGrid>
</div>
</template>
<script>
import {
DxDataGrid
,DxColumn
,DxScrolling
} from 'devextreme-vue/data-grid';
export default {
name: 'DataGrid03'
, components: {
DxDataGrid
, DxColumn
, DxScrolling
}
, data() {
return {
dataList: undefined
}
}
, mounted() {
this.init()
}
, methods: {
init(){
//데이터 주석처리시 '데이터 없습니다.'표시
this.dataList = this.dataInit()
}
,calculateCellValue(data) {
return [data.Title, data.FirstName, data.LastName].join(' ');//Employee column 합치기
}
, dataInit(){
return [{
'ID': 1,
'FirstName': 'John',
'LastName': 'Heart',
'Position': 'CEO',
'BirthDate': '1964/03/16',
'HireDate': '1995/01/15',
'Title': 'Mr.',
'Address': '351 S Hill St.',
'City': 'Los Angeles',
'State': 'California',
'Zipcode': 90013,
'Email': 'jheart@dx-email.com',
'Skype': 'jheartDXskype',
'HomePhone': '(213) 555-9208',
'DepartmentID': 6,
'MobilePhone': '(213) 555-9392'
}, {
'ID': 2,
'FirstName': 'Olivia',
'LastName': 'Peyton',
'Position': 'Sales Assistant',
'BirthDate': '1981/06/03',
'HireDate': '2012/05/14',
'Title': 'Mrs.',
'Address': '807 W Paseo Del Mar',
'City': 'Los Angeles',
'State': 'California',
'Zipcode': 90036,
'Email': 'oliviap@dx-email.com',
'Skype': 'oliviapDXskype',
'HomePhone': '(310) 555-2728',
'DepartmentID': 5,
'MobilePhone': '(818) 555-2387'
}, {
'ID': 3,
'FirstName': 'Robert',
'LastName': 'Reagan',
'Position': 'CMO',
'BirthDate': '1974/09/07',
'HireDate': '2002/11/08',
'Title': 'Mr.',
'Address': '4 Westmoreland Pl.',
'City': 'Bentonville',
'State': 'Arkansas',
'Zipcode': 91103,
'Email': 'robertr@dx-email.com',
'Skype': 'robertrDXskype',
'HomePhone': '(818) 555-2438',
'DepartmentID': 6,
'MobilePhone': '(818) 555-2387'
}, {
'ID': 4,
'FirstName': 'Greta',
'LastName': 'Sims',
'Position': 'HR Manager',
'BirthDate': '1977/11/22',
'HireDate': '1998/04/23',
'Title': 'Ms.',
'Address': '1700 S Grandview Dr.',
'State': 'Georgia',
'City': 'Atlanta',
'Zipcode': 91803,
'Email': 'gretas@dx-email.com',
'Skype': 'gretasDXskype',
'HomePhone': '(818) 555-0976',
'DepartmentID': 5,
'MobilePhone': '(818) 555-6546'
}, {
'ID': 5,
'FirstName': 'Brett',
'LastName': 'Wade',
'Position': 'IT Manager',
'BirthDate': '1968/12/01',
'HireDate': '2009/03/06',
'Title': 'Mr.',
'Address': '1120 Old Mill Rd.',
'State': 'Idaho',
'City': 'Boise',
'Zipcode': 91108,
'Email': 'brettw@dx-email.com',
'Skype': 'brettwDXskype',
'HomePhone': '(626) 555-5985',
'DepartmentID': 7,
'MobilePhone': '(626) 555-0358'
}, {
'ID': 6,
'FirstName': 'Sandra',
'LastName': 'Johnson',
'Position': 'Controller',
'BirthDate': '1974/11/15',
'HireDate': '2005/05/11',
'Title': 'Mrs.',
'Address': '4600 N Virginia Rd.',
'State': 'Utah',
'City': 'Beaver',
'Zipcode': 90807,
'Email': 'sandraj@dx-email.com',
'Skype': 'sandrajDXskype',
'HomePhone': '(562) 555-8272',
'DepartmentID': 5,
'MobilePhone': '(562) 555-2082'
}, {
'ID': 7,
'FirstName': 'Kevin',
'LastName': 'Carter',
'Position': 'Shipping Manager',
'BirthDate': '1978/01/09',
'HireDate': '2009/08/11',
'Title': 'Mr.',
'Address': '424 N Main St.',
'State': 'California',
'City': 'San Diego',
'Zipcode': 90012,
'Email': 'kevinc@dx-email.com',
'Skype': 'kevincDXskype',
'HomePhone': '(213) 555-8038',
'DepartmentID': 3,
'MobilePhone': '(213) 555-2840'
}, {
'ID': 8,
'FirstName': 'Cynthia',
'LastName': 'Stanwick',
'Position': 'HR Assistant',
'BirthDate': '1985/06/05',
'HireDate': '2008/03/24',
'Title': 'Ms.',
'Address': '2211 Bonita Dr.',
'City': 'Little Rock',
'State': 'Arkansas',
'Zipcode': 90265,
'Email': 'cindys@dx-email.com',
'Skype': 'cindysDXskype',
'HomePhone': '(818) 555-6808',
'DepartmentID': 4,
'MobilePhone': '(818) 555-6655'
}, {
'ID': 9,
'FirstName': 'Kent',
'LastName': 'Samuelson',
'Position': 'Ombudsman',
'BirthDate': '1972/09/11',
'HireDate': '2009/04/22',
'Title': 'Dr.',
'Address': '12100 Mora Dr',
'City': 'St. Louis',
'State': 'Missouri',
'Zipcode': 90272,
'Email': 'kents@dx-email.com',
'Skype': 'kentsDXskype',
'HomePhone': '(562) 555-1328',
'DepartmentID': 26,
'MobilePhone': '(562) 555-9282'
}, {
'ID': 10,
'FirstName': 'Taylor',
'LastName': 'Riley',
'Position': 'Network Admin',
'BirthDate': '1982/08/14',
'HireDate': '2012/04/14',
'Title': 'Mr.',
'Address': '7776 Torreyson Dr',
'City': 'San Jose',
'State': 'California',
'Zipcode': 90012,
'Email': 'taylorr@dx-email.com',
'Skype': 'taylorrDXskype',
'HomePhone': '(310) 555-9712',
'DepartmentID': 5,
'MobilePhone': '(310) 555-7276'
}]
}
}
}
</script>
<style scoped>
#gridContainer {
height: 400px;
width:1100px;
}
</style>
설명은 따로 없음. 여기까지 오신 전문가님들은 코드 보시면 한눈에 아실 듯.
복사 붙여넣기 해서 보면, 버전이 틀리지 않은 이상 실행 될 것으로 생각 됨.
반응형
'Vue.js' 카테고리의 다른 글
| javascript json object 복사 (149) | 2023.02.09 |
|---|---|
| vue.js naver map - vworld 폴리곤 데이터 보정 (68) | 2022.11.03 |
| DevExtreme DataGrid check box 정렬 (vue.js) (3) | 2022.09.17 |
| DevExtreme DataGrid 컬럼 정렬 (vue.js) (1) | 2022.09.16 |
| DevExtreme DataGrid basic (vue.js) (190) | 2022.09.15 |



댓글