반응형
개발환경
vue.js 3.2.13
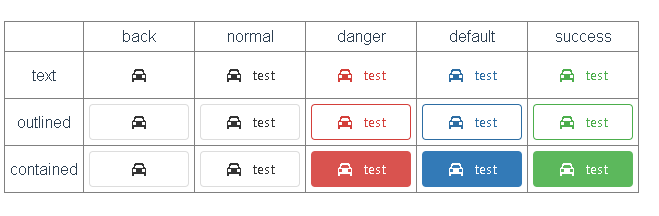
DevExtreme button 스타일 정리
아래 15가지만 있음.
이전 프로젝트에서 퍼블리싱 코드를 dev 컨트롤이 렌더링 된 코드를 받아서...
어떤 옵션이 적용된지 태그 분석해서 하느라 개고생했는데...
왜 시간 허비하게 비효율적으로 개발했는지...
각 개발자들이 각자 이거 찾아서 넣는라... 고생했는데...
프로젝트가 끝난 후에 정리하다 보니... 이거밖에 없음. ㅡㅡ;
처음부터 이거 정리해서 개발자에게 줬으면... 고생하지 않았을텐데...
가로 세로의 옵션을 해당 위치에 넣어주면 다음과 같이 나옴.

가로 값은 type에, 세로 값은 styling-mode에
참고로 icon을 빼면 icon은 사라짐.
vue 뿐만 아니라.. 다른 것에도 동일 할 듯 싶음.
언제나 전체 코드 분석은 알아서.
<template>
<table style="width:600px" border="1">
<tr>
<td width="100px"></td>
<td width="100px" style=" text-align: center;">back</td>
<td width="100px" style=" text-align: center;">normal</td>
<td width="100px" style=" text-align: center;">danger</td>
<td width="100px" style=" text-align: center;">default</td>
<td width="100px" style=" text-align: center;">success</td>
</tr>
<tr>
<td style=" text-align: center;">text</td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="text" type="back" /></td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="text" type="normal" /></td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="text" type="danger" /></td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="text" type="default" /></td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="text" type="success" /></td>
</tr>
<tr>
<td style=" text-align: center;">outlined</td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="outlined" type="back" /></td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="outlined" type="normal" /></td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="outlined" type="danger" /></td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="outlined" type="default" /></td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="outlined" type="success" /></td>
</tr>
<tr>
<td style=" text-align: center;">contained</td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="contained" type="back" /></td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="contained" type="normal" /></td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="contained" type="danger" /></td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="contained" type="default" /></td>
<td><DxButton icon="car" text="test" :width="100" styling-mode="contained" type="success" /></td>
</tr>
</table>
</template>
<script>
import { DxButton } from 'devextreme-vue/button'
export default {
name: 'DevButton'
, components: {
DxButton
}
, data: function() {
return {
dataSource: undefined
}
}
, methods :{
}
}
</script>
<style scoped>
table {
/* border: 1px solid #444444; */
border-collapse: collapse;
}
td {
/* border: 1px solid #444444; */
padding: 5px;
}
</style>
반응형
'Vue.js' 카테고리의 다른 글
| DevExtreme DataGrid 컬럼 정렬 (vue.js) (1) | 2022.09.16 |
|---|---|
| DevExtreme DataGrid basic (vue.js) (189) | 2022.09.15 |
| vue.js naver map & kakao map(샘플) (278) | 2022.08.25 |
| vue.js naver map & kakao map (1) | 2022.08.18 |
| kakao map 관련 (1) | 2021.07.22 |



댓글